Dizajn i funkcionalnost izbornika u web dizajnu
Dizajniranje navigacije odnosno izbornika zahtjeva pažljivo planiranje. Potrebno je razmišljati o tome što će korisnici tražiti, koje stavke istaknuti i kakvu navigaciju je najbolje uklopiti u dizajn stranice.
Negdje bolje odgovaraju manji izbornici, a na drugim mjestima, ovisno o količini vrsta sadržaja web lokacije, više odgovaraju masivni izbornici sa puno stavki.
Fiksna navigacija
Jedan od popularnijih vrsta izbornika je fiksni izbornik, koji je uvijek na vrhu stranice i stalno vas prati dok skrolate stranicom. Najčešće se koristi u takozvanim "one page" web sajtovima, ili kao dodatan izbornik na standardnim sajtovima, kada je neku sekciju potrebno dodatno podijeliti. Ako se koristi fiksna navigacija, često se koriste suptilne sjene za dodavanje dubine u stranicu. Kada se krećete po stranici, čini se da navigacija lebdi iznad sadržaja.
Responzivna navigacija
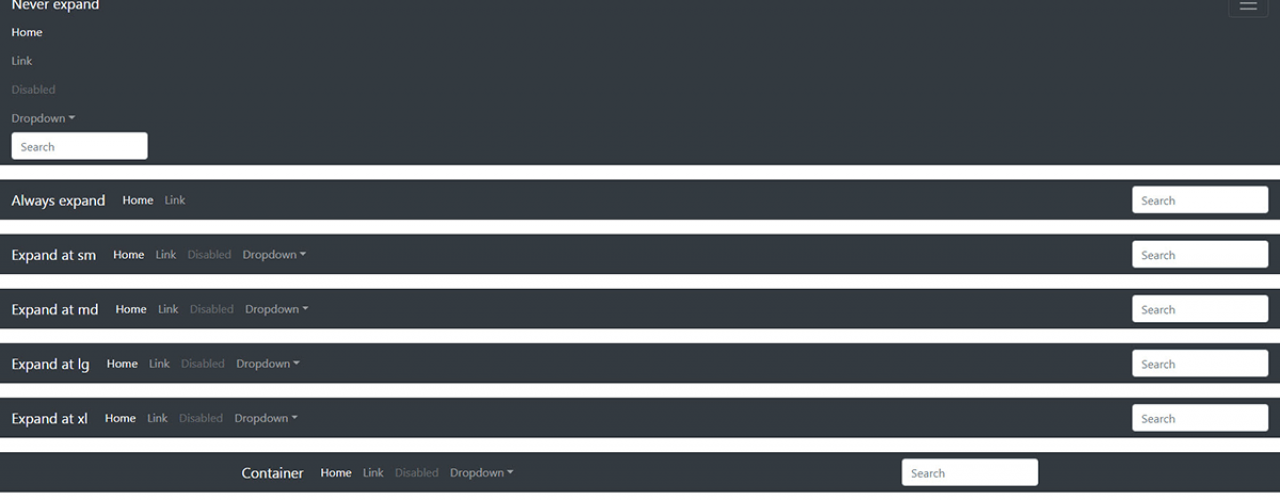
Definitivno najkorištenija vrsta navigacije trenutno, pogotovo ako se radi o velikom izborniku. Izbornik se programira na taj način da se prilagođava izgledom i funkcionalnošću uređaju odnosno zaslonu na kojem se gleda web stranica. S obzirom da je dimenzioniranje automatizirano, izbornik ne zauzima previše prostora, a sve stavke mogu biti zastupljene. Na mobilnim uređajima postoje takozvani "hamburgeri" odnosno gumbovi pomoću kojih se otvara padajući izbornik.
Fiksna vertikalna navigacija
Sa vertikalnom nagivacijom moguće je dobiti istu funkcionalnost i dobar dizajn kao i sa horizontalnom navigacijom. Nije pogodna za izbornik sa puno osnovnih stavki, jer ovisi o visini uređaja, a ako se navigacija mora vertikalno skrolati, gubi se na funkcionalnosti. Većina vertikalnih navigacija zahtijeva "ljepljivi" (sticky) stil kako bi bila stalno prisutna.